设计师参与全新项目时,面对新项目的色彩搭配缺乏提取搭配灵感,或因项目本身的特殊性对配色有着极高的严谨性要求缺乏工具方法,让你倍感压力挑战,今天推荐的几款有趣的可视化配色工具帮你解决难题。
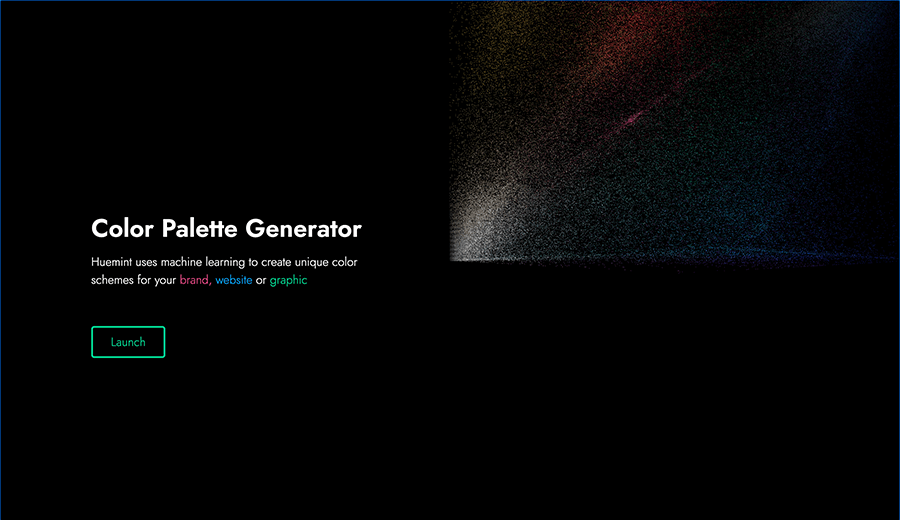
Huemint
推荐指数:★★★★☆
一款通过「机器学习」的配色工具,为设计师在品牌、图形、网站等设计中创建独特的配色方案和应用案例。

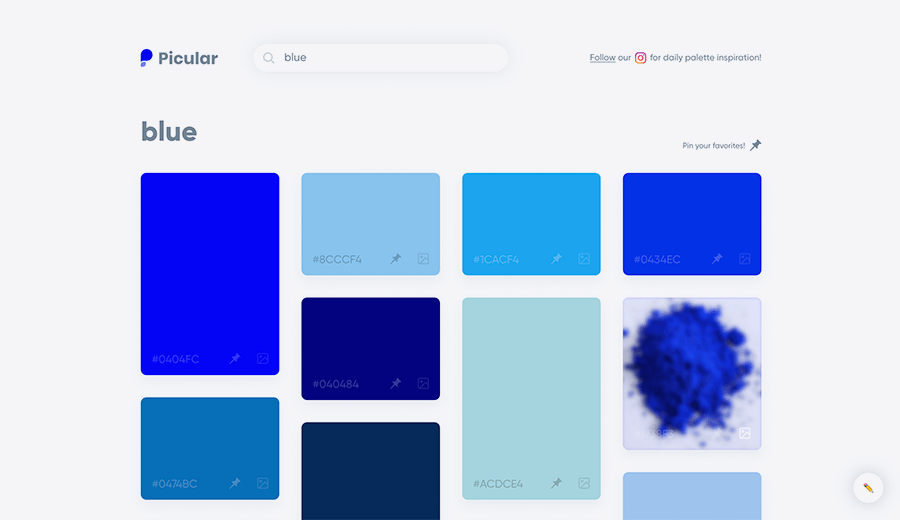
Picular
推荐指数:★★★★☆
一款使用 Google 图片搜索快速生成颜色工具,提供颜色十六进制信息,在配色灵感匮乏不知道如何是好的时候,可以试试 Picular。

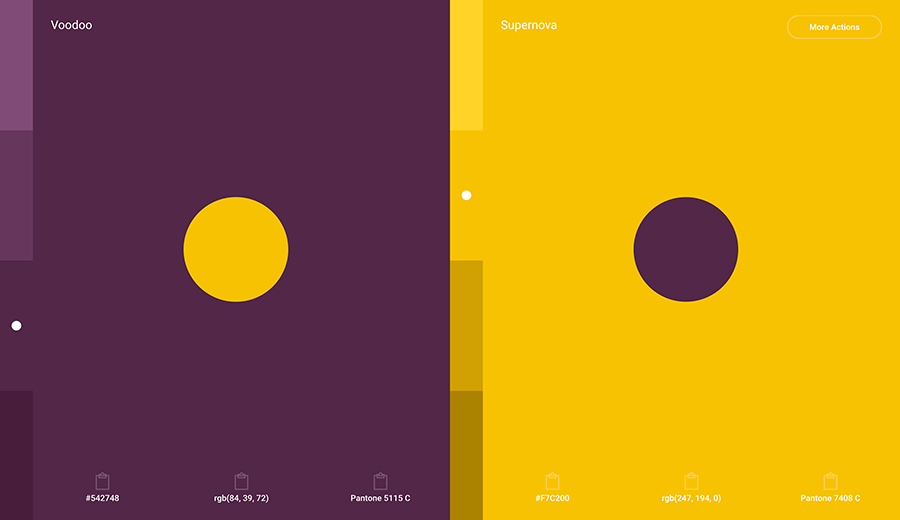
Pigment
推荐指数:★★★★☆
一款基于「色相」和「明度」而非通过数学计算生成全新配色的独特工具,生成颜色 16 进制、RGB、Pantone 信息方便不同领域的设计师应用,同时支持 svg、Sketch Palette、Adobe ase 等格式配色方案导出,以及 Gradient、Duotone、Brand Mockup 等配色方案应用。

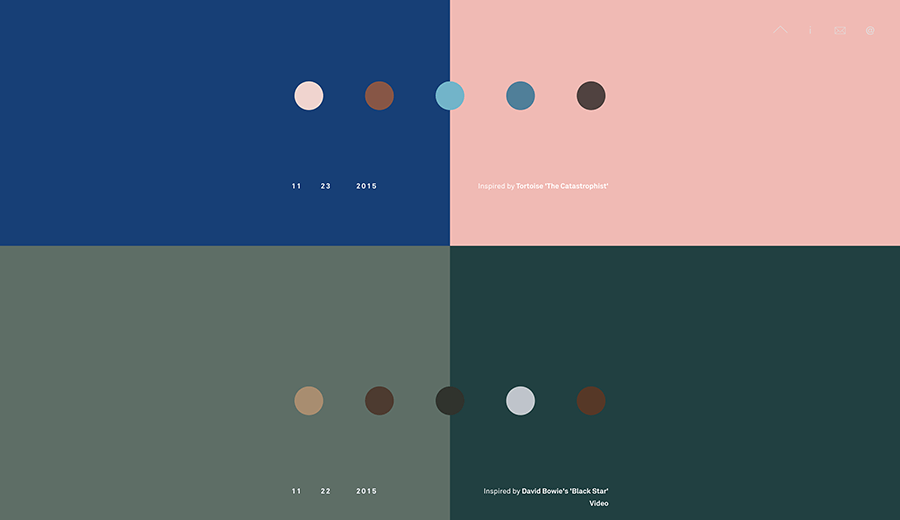
Thedayscolor
推荐指数:★★★☆☆
每日色彩摘要,在时而丑陋压抑、时而漂亮轻快的色彩世界中,调整我们的色彩感知寻找灵感~

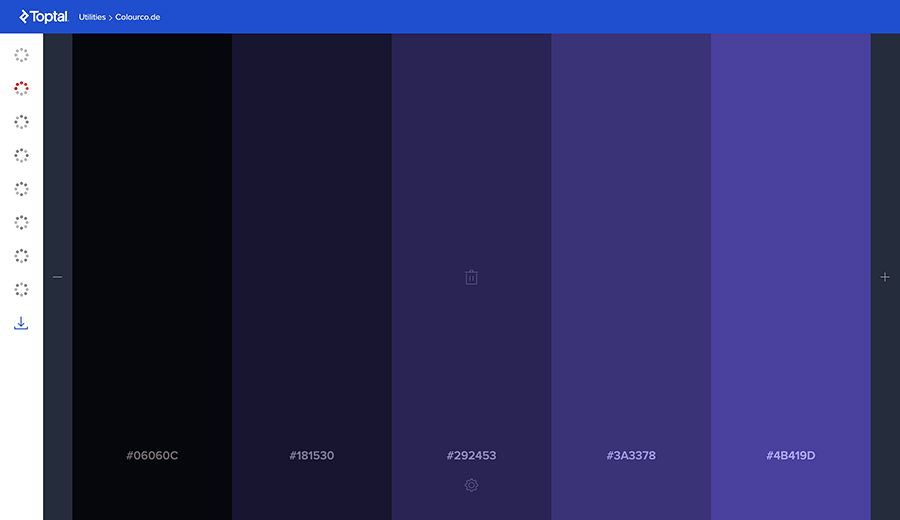
ColourCode
推荐指数:★★★☆☆
一款在线配色工具,可以轻松直观地进行颜色组合筛选。可以在使用光标在浏览器不同位置获取颜色并锁定,同时支持其他常规配色选项,如单色、类比色、三原色、互补色等配色方案生成,支持 scss、css、less、stylus 配色代码导出。

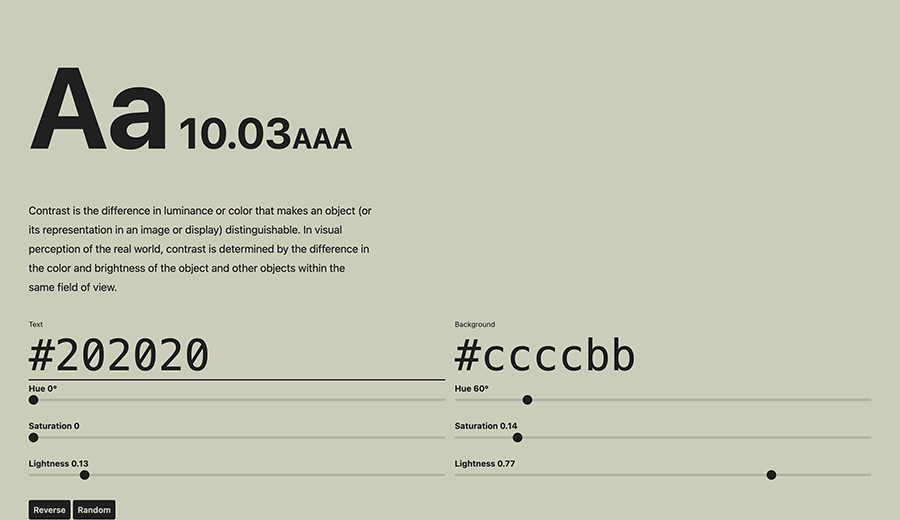
Colorable
推荐指数:★★★★☆
一款采用「色调」「饱和度」「明度」选项调取满足 WCAG 无障碍颜色对比工具,在现实世界的视觉感知中,对比度是由物体与同一视野内的其他物体的颜色和亮度差异决定的。所以 Colorable 工具对于调整 & 查找设计项目中预定颜色的无障碍对比安全值非常有用。

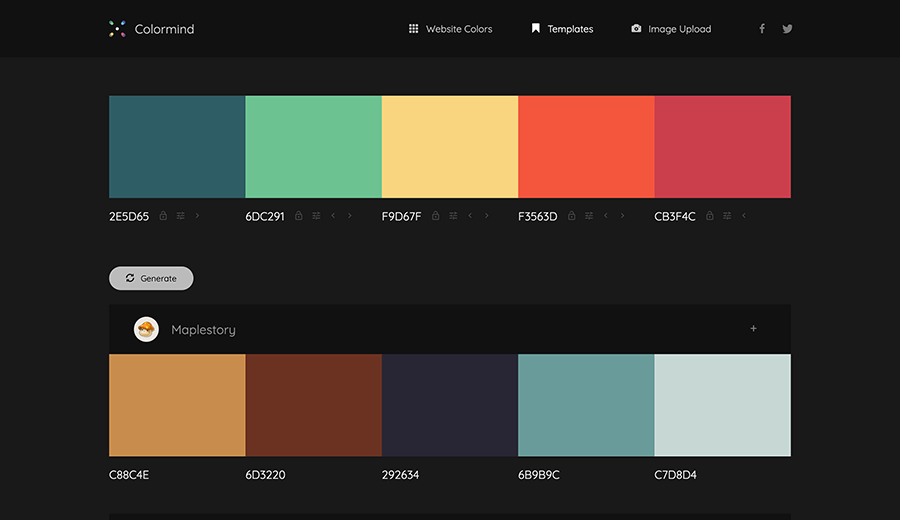
Colormind
推荐指数:★★★★☆
一款使用深度学习的配色方案生成器, 它可以从照片、电影和流行艺术中学习色彩风格,每天更新不同的色彩数据集为设计师提供丰富的可视化配色灵感。

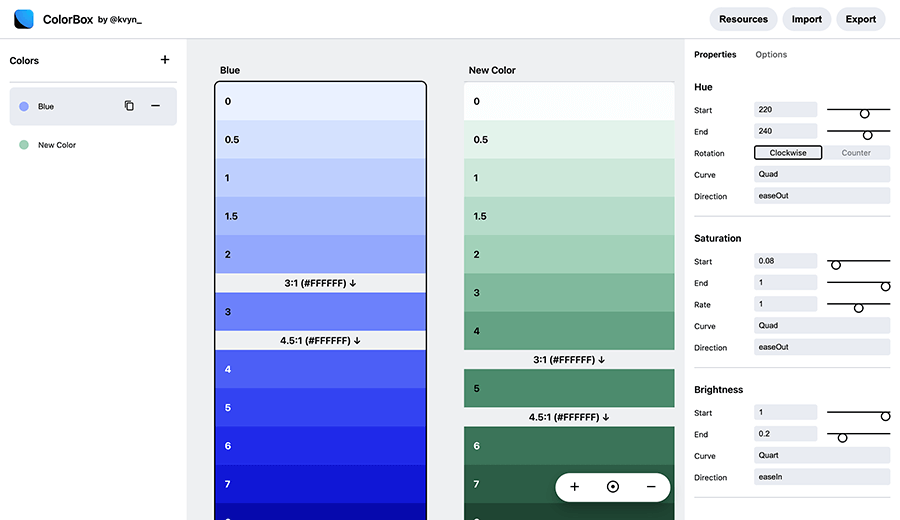
ColorBox
推荐指数:★★★★★
介绍过非常多次的 ColorBox,Lyft 设计团队的开源颜色设计工具,提供的 ColorBox 颜色 Resources,同时支持配色方案 Json 代码导入导出,能够更高效的与前端小哥哥小姐姐写作,同时提供 Figma 插件。另外的亮点功能是满足 WCAG 无障碍颜色对比功能。

“色彩是我们感知世界的重要媒介,对于信息传达有着重要的作用,能使人们能够更有效的感知设计的意图和内涵,使传达更高效。且人对色彩的视觉感知与想象能力,能够指导人做出预测、理解和决策。”
Kevyn Arnott